Animação em jogos 2D top down
Na internet, há muitas informações sobre como fazer jogos estilo side scrollers e plataformas na Unity, mas é difícil encontrar assuntos relacionados sobre jogos no estilo top down 2D e que explique como realizar o movimento dos personagens em oito direções. Neste sentido, vou descrever alguns pontos para a criação de animações no estilo top down com 8 direções.
O desafio da animação top down
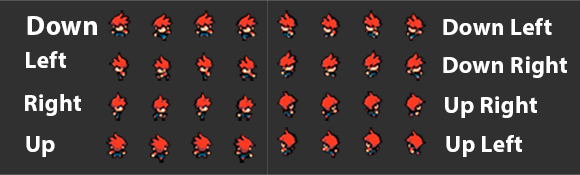
Em jogos side-scrollers, os personagens sempre ficam virados para a esquerda ou para a direita. Isso torna o manuseio da animação muito fácil, porque você só precisa animar totalmente em uma direção e espelhá-la ao longo do eixo X, por exemplo. Entretanto, em jogos top down, essa concepção não pode de ser aplicada, uma vez que não é possível apenas virar ou rotacionar o personagem para cobrir todas as direções. Você pode ver um exemplo de como o personagem se move em todas as suas animações na Figura 1.0.

Figura 1.0 – Animação de movimento em 8 direções
Criação e animação
Para a criação da arte em pixel art, você pode usar a ferramenta, Aseprite ou Pyxel. Eu costumo usar o Pyxel para os meus assets em pixel art. Você pode ver alguns timelapse aqui: Pixel Arts. Agora que você definiu qual ferramenta irá usar, você precisa planejar quais as ações que seu personagem irá ter. As principais ações são: parado, movendo e atacando.
“Você deve pensar, quantas direções você quer que seu personagem tenha.”
Como pode ser observado na Figura 1.0, o personagem possui 8 direções, ou seja, de forma cardeal. Porém, você pode encontrar jogos top down em que personagens ficam voltados para esquerda e direita. Independente das características das animações, você deve criar cada animação, respeitando a mesma cadência e tempos. Para melhor compreensão, dê uma olhada neste guia rápido de Sandy Gordon.
Part 1 of a tutorial on creating 8-Directional sprites. Will post Part 2 soon. Link to Hi-Res https://t.co/5GlScYUMgC 🐻 #pixelart #gamedev pic.twitter.com/TqqWXmEnWB
— Sandy Gordon⚡️ (@Bandygrass) January 4, 2017
Depois do planejamento e criação das animações, pode-se importa-las para Unity.
Importar ativos para o Unity
Para animar os personagens ou objetos, os spritesheets devem estar organizados e que possibilitam o recorte das imagens. Veja a Figura 2.0, onde o personagem foi desenhado no tamanho de 16 pixel, com espaçamento para o recorte.
![]()
Figura 2.0 – Personagem em 16 pixel
Com as imagens definidas e recortadas, pode-se criar as Animations Clips.
Se você não sabe como fazer isso, sugiro ver este vídeo para ter uma ideia sobre animação: Animação 2D ou Animações de personagens.
Colocando as animações para funcionar
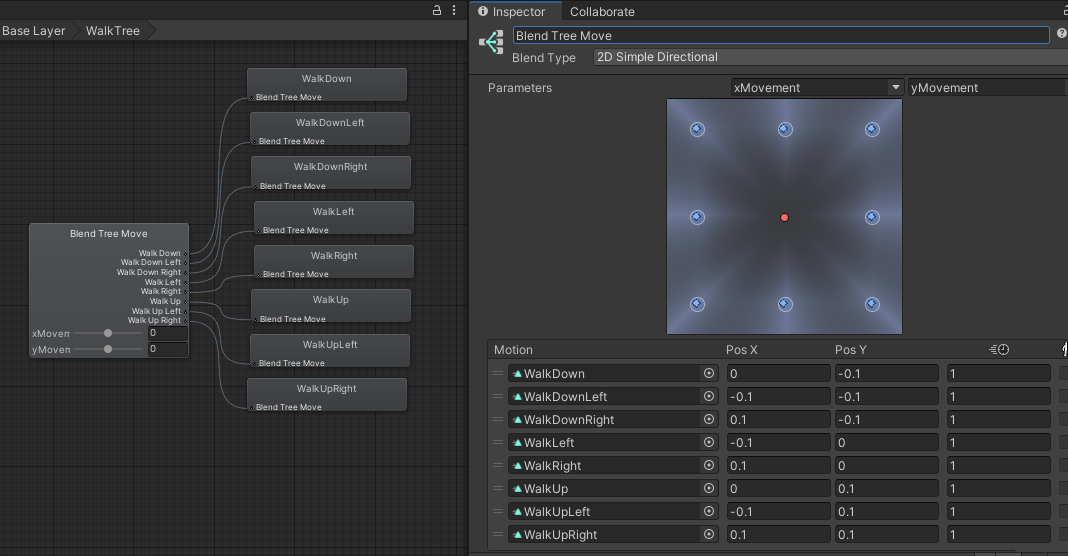
Para realizar as animações na unity, deve-se criar um controlador de animação exclusivo para todos os personagens e objetos que podem ser animados. Dessa forma, no controlador de animação, deve-se configurar a máquina de estado das animações. Para o estado de cada animação com 8 direções pode-se utilizar o Blend Tree. O Blend Tree de cada estado de animação, pode usar dois parâmetros de flutuação, xMovement e yMovement. Veja a Figura 3.0 para mais detalhes.

Figura 3.0 – Blend Tree Walk
A Figura 3.0 traz a criação da animação de movimento utilizando o Blend Tree. Na propriedade Blend Type, está selecionada a opção 2D simple Directional e utilizando dois parâmetros. Desta forma, é possível aplicar as animações, “Walk Down”, “Walk Down Left”, Walk Down Right”,”Walk Left”, “Walk Right”, Walk Up”,Walk Up Right”, e Walk Up Left”.
Conclusão
Este artigo teve como objetivo fornecer um pouco de informação para suas futuras criações e animações para jogos no estilo top down.

Guilherme Guilherme
Muito bom o artigo